DNS ist wichtig. Ohne DNS läuft nicht im Netz. Was DNS macht und wie es funktioniert kann bei Wikipedia nachgelesen werden. Viele DNS Server, welche z.B. die Provider verteilen, sind meistens langsam und filtern auch teilweise. Daher nutzen die meisten alternative DNS Server… Der Google DNS hat 8.8.8.8, der Quad9 hat 9.9.9.9 und der von...
Schlagwort: Google
Cloudharmony – Cloud Provider Vergleich von Gartner
Bei Cloudharmony wird weniger auf die Kosten der zahlreichen Cloudanbieter geschaut, sondern auf die Netzwerk-Performance oder den angebotenen Services. Das Unternehmen, welches zu Gartner gehört, vergleicht dabei nicht nur die Top 3 (Azure, AWS, Google Cloud) sondern auch viele andere, wie Akamai, Alibaba, Box, Rackspace…
Schema.org – Nützliche Zusatzinformationen für Suchmaschinen
Seit Monaten hatte ich mir vorgenommen mich mit dem Schema zu beschäftigen. Nein, nicht mit dem Schema aus der TV-Serie Fringe, sondern mit Schema.org. ;) Moderne Websites und Themes setzen heute auf Schema.org. Schema.org ist eine Initiative der größten Suchmaschinen der Welt Google, Bing, Yahoo und Yandex. Ziel dieser Initiative ist es, die Inhalte und...
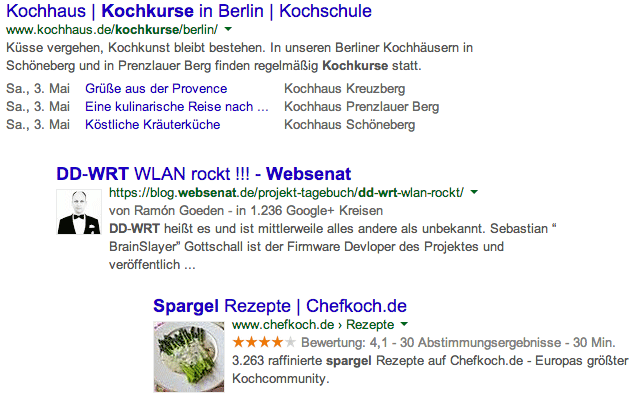
Probleme mit Umlauten beim Google Authorship
Ich wunderte mich schon seit einiger Zeit, warum bei den ganzen Websenat Blogposts kein Bild mehr bei den Google Suchergebnissen angezeigt wird. Das gibt es schon ein paar Monate (vielleicht auch schon Jahre) und viele Websites/Blogs haben das inzwischen eingebunden. Damit ein Bild neben dem Suchergebniss angezeigt wird, muss man ein Link auf der Website zu...
Facebook hat für 19 Milliarden US-Dollar Whatsapp gekauft
Tja, da ist es doch wirklich doch noch passiert: Facebook hat Whatsapp für 19 Milliarden US-Dollar gekauft. Soviel sind Facebook unsere Daten bei Whatsapp wert. Auf die ca. 450 Millionen Nutzer gerechnet, macht das ca. 23 US-Dollar pro Nutzer. Mehr sind unsere Daten also nicht wert?! Überrascht hat mich die Übernahme nicht. Schließlich waren immer...
WordPress Spicker: jQuery vom Google CDN laden
Normalerweiser wird jQuery von WordPress lokal vom Server geladen. Möchte man stattdessen jQuery vom Google CDN laden, dann brauch man nur den folgenden Code in die functions.php hinzufügen: function jquery_cdn() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js', false, '1.8.3'); wp_enqueue_script('jquery'); } } add_action('init', 'jquery_cdn'); Ob das jetzt ein Vorteil oder Nachteil ist jQuery von Google...