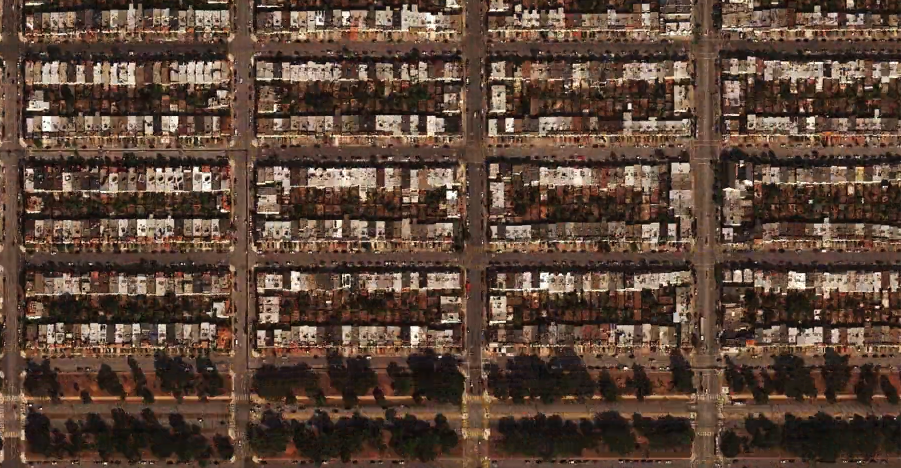
Film by Páraic McGloughlin A brief look at the earth from above, based on the shapes we make, the game of life, our playing ground – Arena. Created using Google Earth imagery.
Kategorie: Google
So wird SSLv3 deaktiviert: Apache, Nginx, Postfix, Dovecot, Chrome, Firefox & IE
Seitdem vergangenen Wochenende ist nun öffentlich bekannt geworden, dass SSLv3 eine Lücke hat und es dafür keinen Patch mehr geben wird. Daher ist man besser beraten, wenn man SSLv3 (ca. 18 Jahr alt) deaktiviert und auf TLS (ca. 15 Jahre alt) setzt. Jetzt gilt es sich vor einem möglichen POODLE-Angriff zu schützen. Ein paar Tweets...
Nginx: SSL Zertifikat anfordern und einrichten
Inzwischen ist es sicherlich bei jedem angekommen, dass Google in nächster Zukunft Websites mit HTTPS (SSL/TLS) besser im Ranking bewertet als HTTP. Ich kann diesen Schritt nur begrüßen, doch leider finde ich diesen Schritt auch etwas zu spät. Das hätte man auch schon vor den ganzen NSA-Enthüllungen forcieren können. Aber besser spät als nie. Es ist...
Bildformat WebP nutzen – Einbinden und konvertieren
Vor einiger Zeit habe ich in dem Blog von Sergej Müller über das sparsame Bildformat WebP etwas gelesen. Es wird manchmal auch schon als der JPEG-Nachfolger gehandelt, aber das wird man sehen ob es das wirklich wird. Was WebP jetzt schon verspricht, bessere Qualität als JPEG bei kleinerer Dateigröße. Wie WebP funktioniert kann man bei...
Schema.org – Nützliche Zusatzinformationen für Suchmaschinen
Seit Monaten hatte ich mir vorgenommen mich mit dem Schema zu beschäftigen. Nein, nicht mit dem Schema aus der TV-Serie Fringe, sondern mit Schema.org. ;) Moderne Websites und Themes setzen heute auf Schema.org. Schema.org ist eine Initiative der größten Suchmaschinen der Welt Google, Bing, Yahoo und Yandex. Ziel dieser Initiative ist es, die Inhalte und...
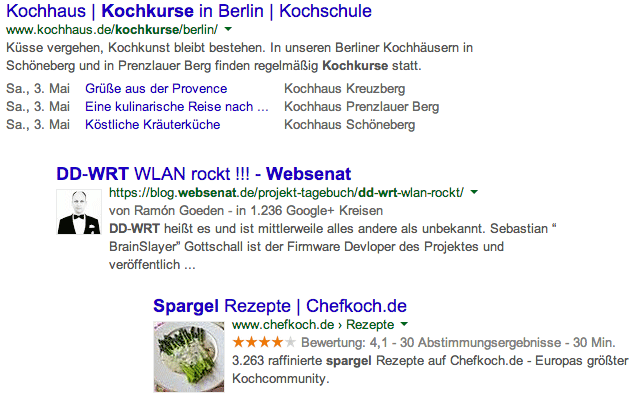
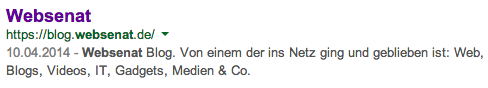
Probleme mit Umlauten beim Google Authorship
Ich wunderte mich schon seit einiger Zeit, warum bei den ganzen Websenat Blogposts kein Bild mehr bei den Google Suchergebnissen angezeigt wird. Das gibt es schon ein paar Monate (vielleicht auch schon Jahre) und viele Websites/Blogs haben das inzwischen eingebunden. Damit ein Bild neben dem Suchergebniss angezeigt wird, muss man ein Link auf der Website zu...