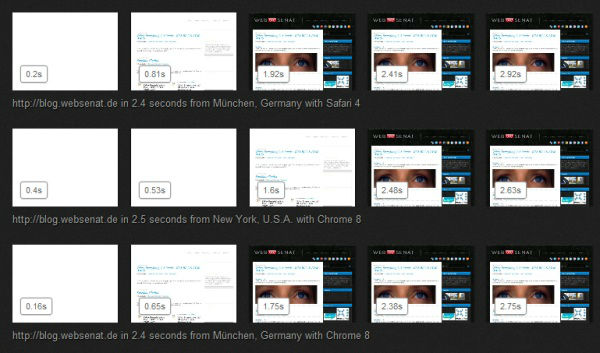
Meine braucht ca. 2-3 Sekunden. Und Eure? Das kann man mit diesem tollen Tool testen. loads.in testet Eure Website von verschiedenen Standorten aus mit verschiedenen Browsern (Safari, Chrome, Internet Explorer, Mozilla Firefox). Man gibt seine Website ein und klickt auf START. Was besonders schön ist, man bekommt per Screenshot angezeigt wie sich die Website aufbaut. In meinem Fall sieht das so aus:

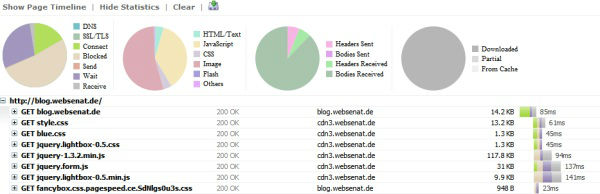
Aber auch die bekannte Darstellung von Yslow oder PageSpeed kann man sich anzeigen lassen:

Werde das Tool mal bei meinen nächsten Website-Projekten testen. Es macht aber einen guten Eindruck.
